How to Add Google Analytics in Blogger Blog?
In this post, I will show you, How to add/install google analytics tracking code to your blogger blog, so you can track how your visitors are interacting with your blog, so let’s first free signup on Google Analytics.
-
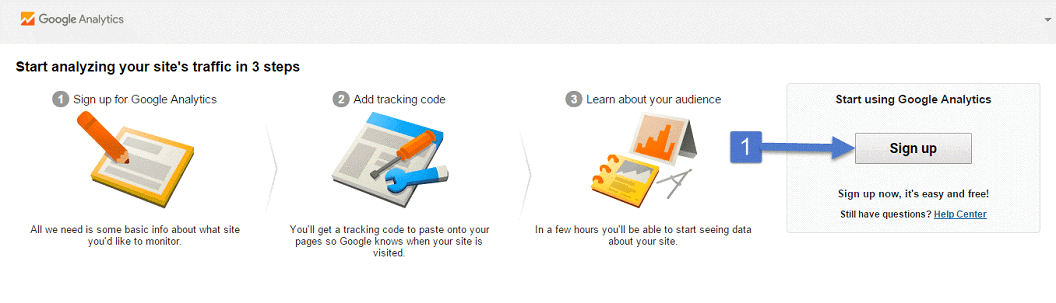
Go to the Google Analytics Webpage, and click on Signup button.

-
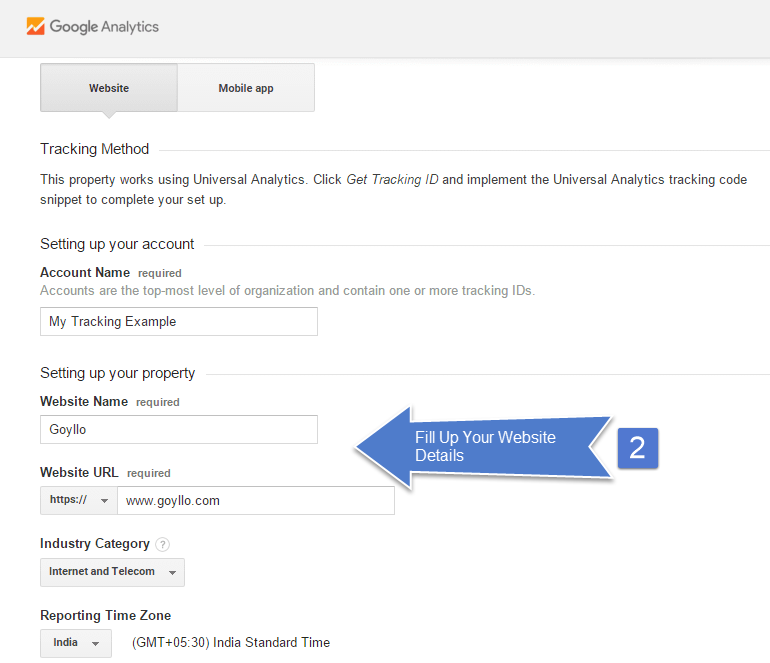
Now, you need to enter your website details. Don’t worry Google Analytic did not provide a different kind of dashboard if you selected any other industry category for your site. Here, standard time zone gives you accurate reports in hours, so do not forget to choose the right time, as per your country name.

-
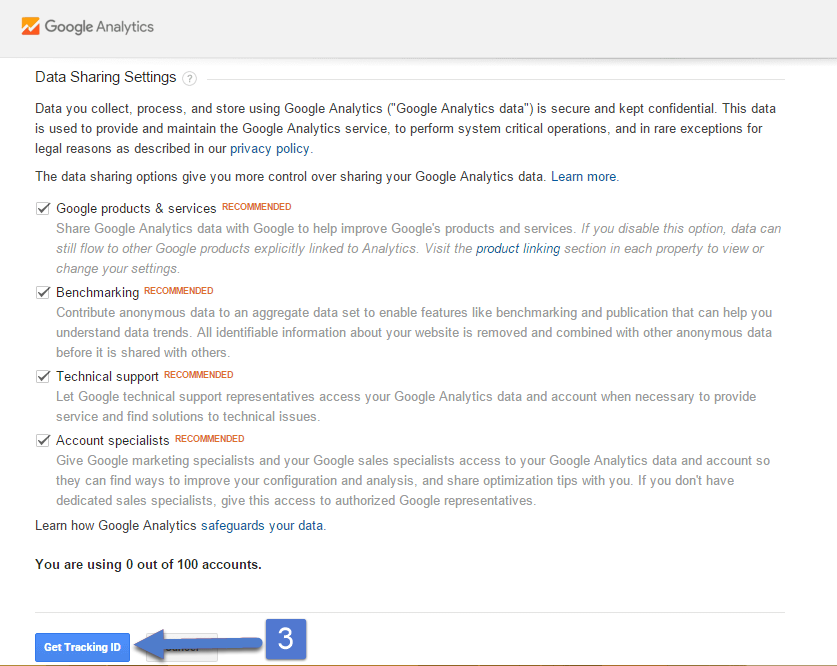
Then, Click On Get tracking ID.

-
Now accept terms of service. (If you don’t see “accept button” then press CTRL + - (CTRL and Minus) button, to minimize your browser screen size).
-
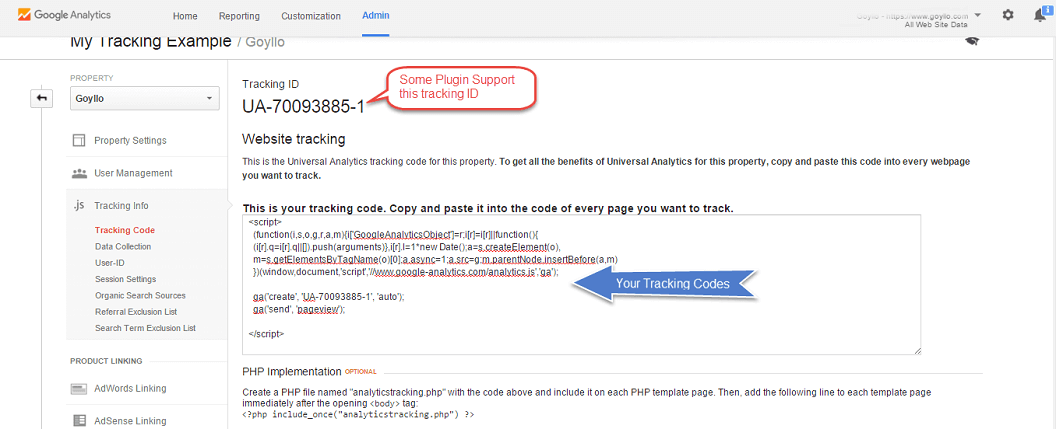
Now, you will see a tracking code window, like this.

Now you can follow any of one method to add Google Analytic in your blogger blog. The first method might not work for you if you’re using custom blogger template from third party website.
Method 1: Add Google Analytic Tracking ID directly in Blogger Setting.
This method is very simple if you’re using Blogger official theme. Because in this method you just need your tracking ID, and blogger will place complete JavaScript code automatically in your theme.
-
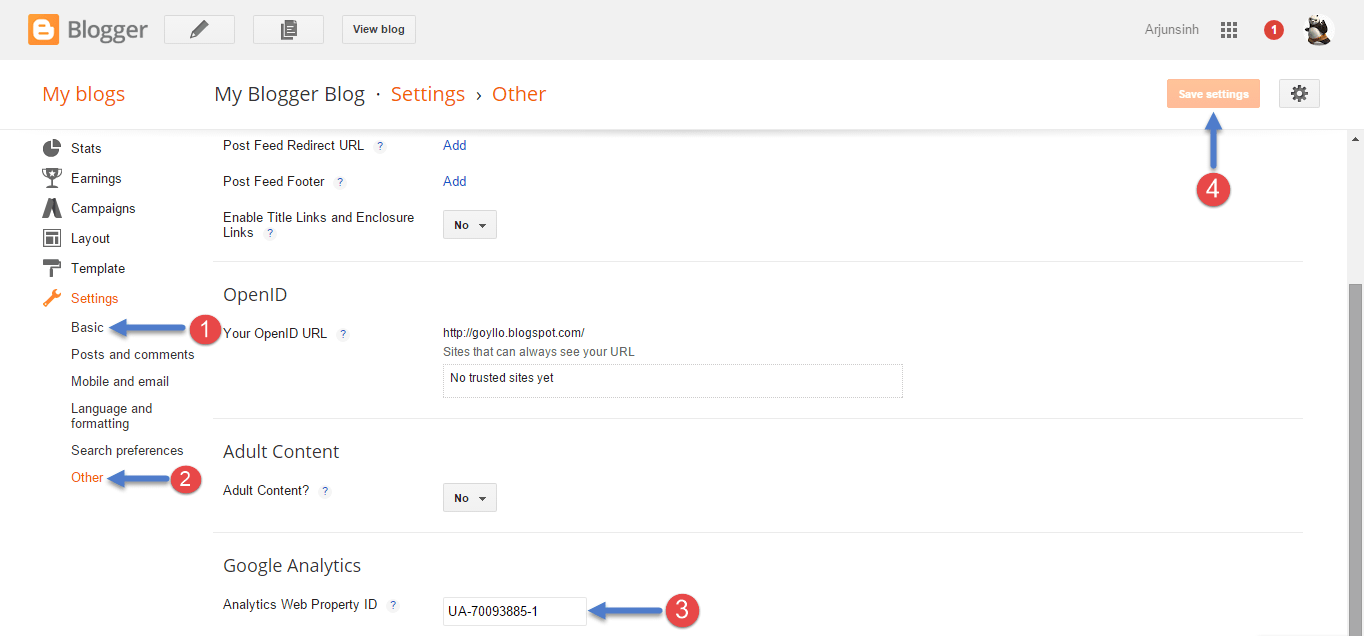
Go to the setting menu and then click on other option.

-
Now, scroll down a little bit, and you will see Google analytic option, so just place your Analytics ID (for example UA-70093885-1), and click on save settings.
This method sometimes does not work with custom/third party blogger theme, so check your source code to know whether the analytic code is implemented successfully or not.
How to Check Google Analytics code is implemented successfully or not?
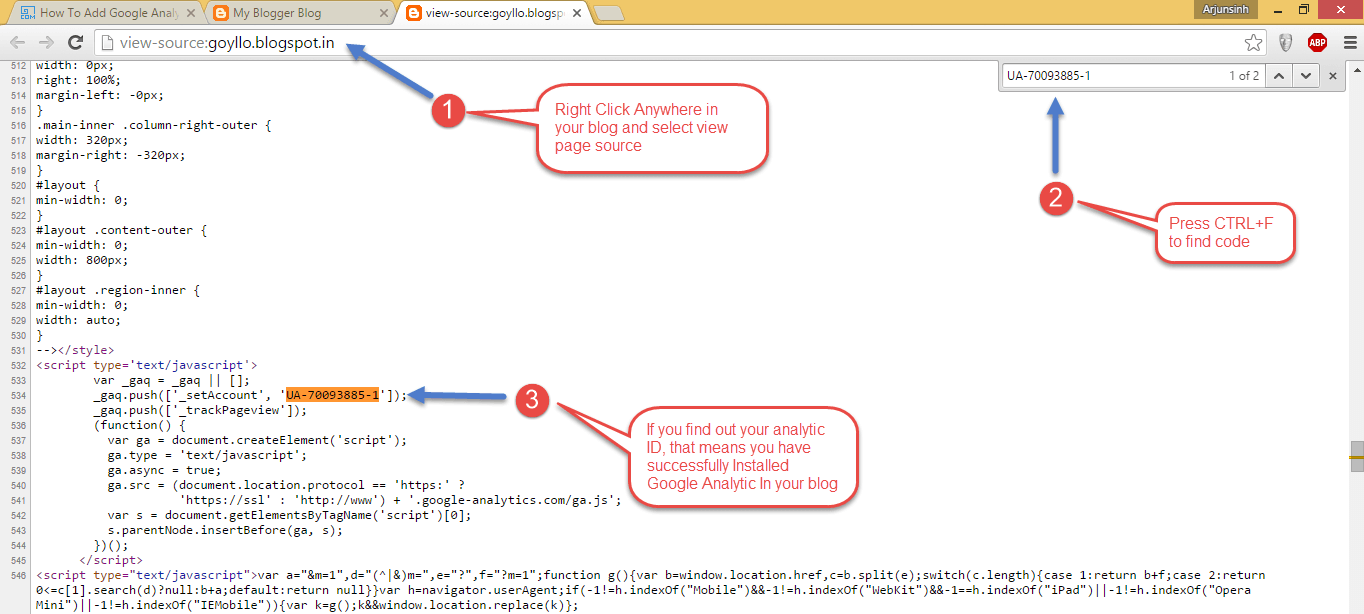
First of visit any of your blog URL, and right click on anywhere, and select view page source from browser option. Now press CTRL+F(To find codes) and search your analytic ID, like this.

So if you found your analytic ID, it means you have successfully implemented Google Analytics code. And if you did not find it, it means something is wrong with your blogger theme, and you need to follow the second method.
Method 2: Add Google Analytics Codes Manually in your Blogger Theme.
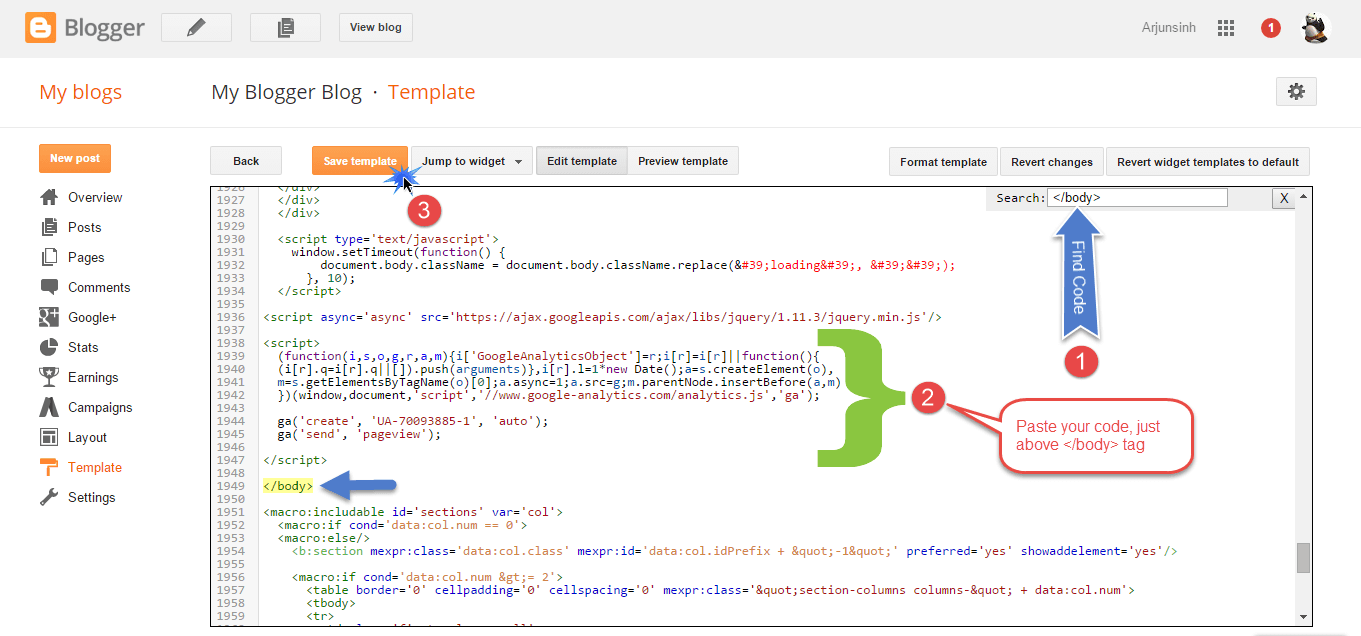
- First of go to the template option and click Edit HTML option.
- Now, Press CTRL+F from your keyboard and find the
</body>tag in your template, and paste your analytic codes just above it. Refer below screenshot for better understanding.
Now, check out your source page again to make sure, you have implemented code successfully or not. Make sure there are no twice codes. Otherwise, you’ll see double/wrong reports in your Google analytic dashboard.